My office recently hosted a “Hack-a-thon”, where we could build whatever we wanted to build. I spend some time on the first day learning some new technology from some co-workers, but the second day I started to build an app that I had wanted to build for a while: a spring planting planner scheduler. Basically, the concept is it tells you when to start seeds indoors or outdoors based on your local last frost date, which is critical because a miscalculation could kill your plants.
Inspiration and Data: Patrick at One Yard Revolution
There are similar apps out there, but the data from mine is from a YouTube gardener named Patrick Dolan. His channel is called One Yard Revolution and he’s my favorite YouTube gardener due to his philosophy of using free, local resources and using the least amount of effort for maximum yields. Patrick is willing to change his practices based on his own trials and peer reviewed research and he shares his success and failures on his channel. He transformed his backyard into a yearlong garden with raised beds, low tunnels, and a hoop house. That’s impressive since he lives in a suburb of Chicago.
A few years ago he released a similar tool, but it is build in Excel/Google Sheets and isn’t the most user friendly if you aren’t comfortable in Excel. It was supremely valuable to me, and was the main inspiration for my app.
For the location-based frost-date data, I’m using the Farmsense API data to get the nearest NOAA station and then the average last spring frost date. I’m going with the date that has 30% probability at 32 degrees.
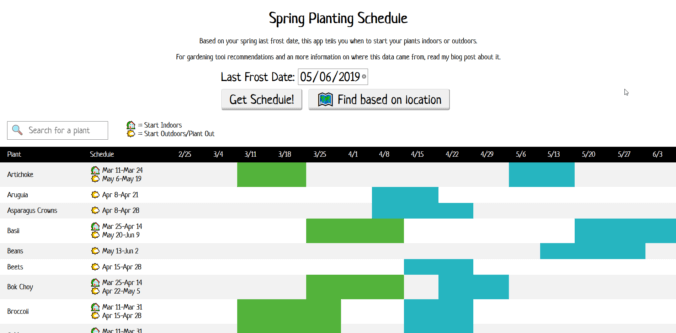
The app
This app was a labor of love, but if you want to support me and my efforts, you buy one of my garden tool recommendations or just send me some money via PayPal.






 website. The site is built on
website. The site is built on 



Recent Comments